[公告]
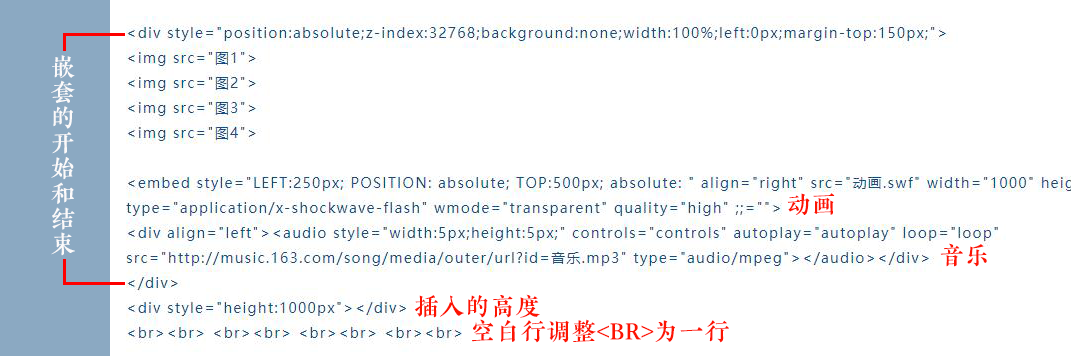
音画代码分享(4楼更新前景动画代码)
[复制链接]
(13/1688)
点评
感谢轻音向暖老师,在她代码基础上测试修改。
| ||
| ||
鲜花鸡蛋隐身药水 在2024-6-5 10:24 送朵鲜花 并说:我非常同意你的观点,送朵鲜花鼓励一下 | ||
|
| |
| ||



 狗仔卡
狗仔卡 鲜花(
鲜花( 鸡蛋(
鸡蛋( 发表于 2021-6-18 12:34
发表于 2021-6-18 12:34

 提升卡
提升卡 沉默卡
沉默卡 喧嚣卡
喧嚣卡 变色卡
变色卡 抢沙发
抢沙发 显身卡
显身卡 楼主
楼主






.gif)


 发表于 2021-7-8 21:15
发表于 2021-7-8 21:15

